ホームページの「イベント」ページ(催事カレンダー)の更新方法を簡単にまとめました。
基本的な操作は「お知らせ」とほぼ同じです、
STEP① ログイン
ログインページから、ユーザ名とパスワードを入力してログインします。※このページのURLはブックマークしておいてください。
ユーザ名: mitsuhashi
パスワード: antre-mitsuhashi
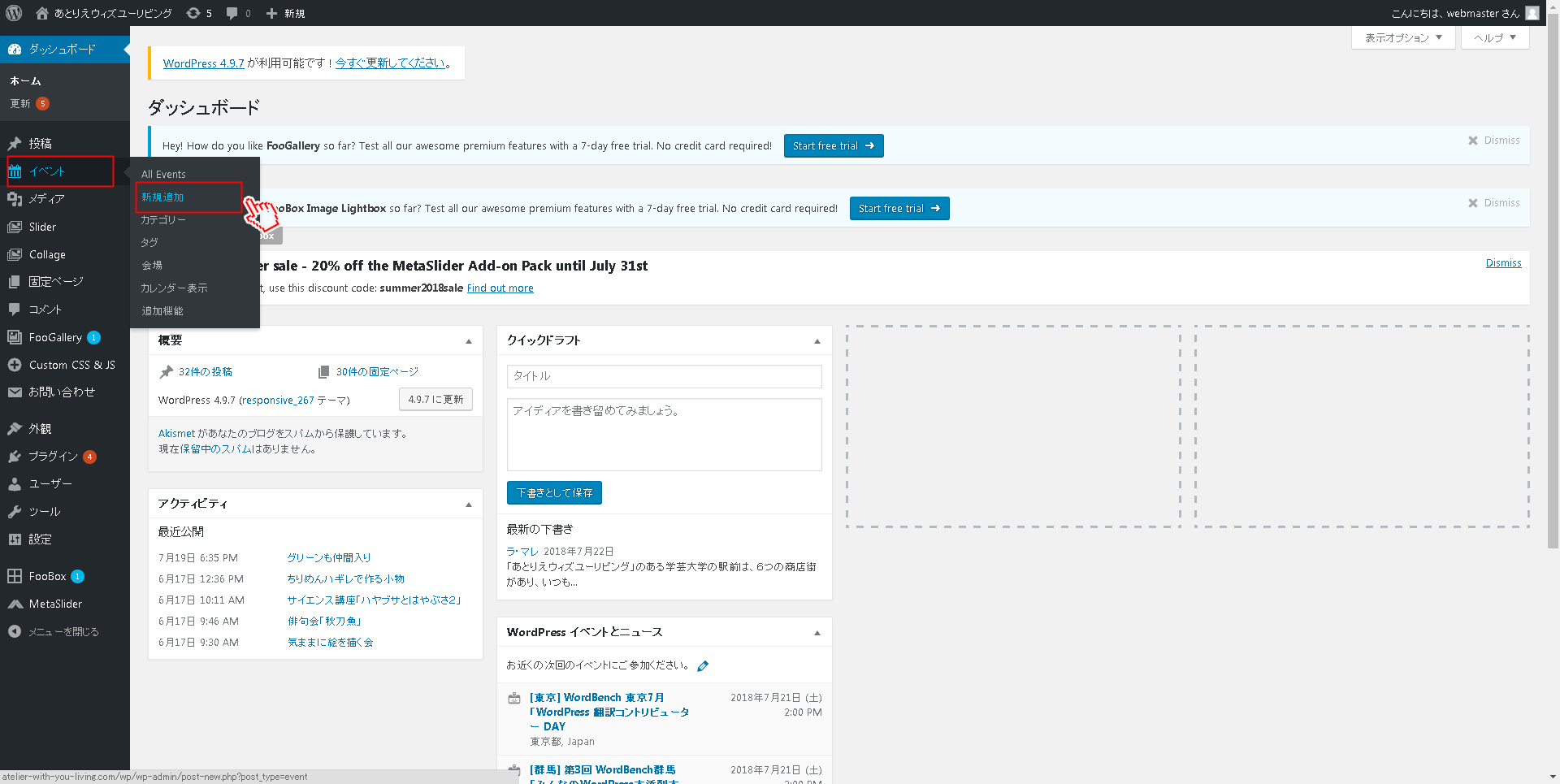
STEP② 「イベント」の新規追加
「ダッシュボード」にページが切り替わったら、左にある「イベント」→「新規追加」をクリックします。
STEP③ 記事を入力
「新しいイベントを追加」という画面が開きます。これが催事の内容を入力する投稿画面です。

 「お知らせ」と違うのは、ここで作成したページは「催事カレンダー」に自動的に追加され、そのカレンダー上のイベントをクリックすると、そのイベントの詳細ページに移動するようになっている点です。
「お知らせ」と違うのは、ここで作成したページは「催事カレンダー」に自動的に追加され、そのカレンダー上のイベントをクリックすると、そのイベントの詳細ページに移動するようになっている点です。
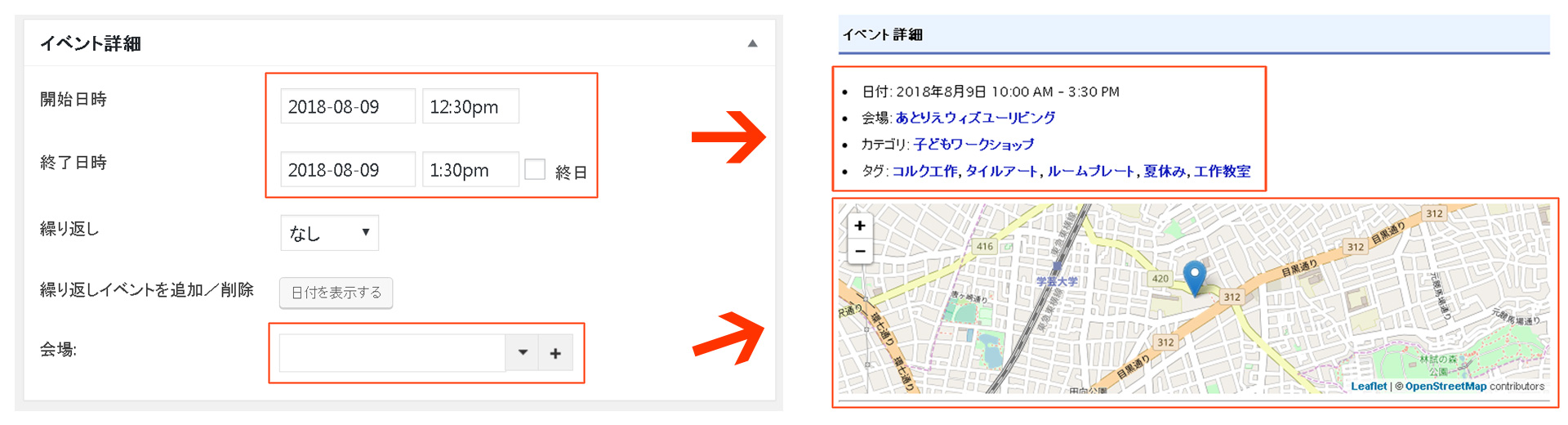
また詳細ページには、左の画像のように、先頭に「イベント詳細」という項目があり、日時や会場、地図などが表示されるようになっています。
この部分の設定方法は後ほど説明するとして、まず地図から下の通常スペースの書き込みをします。
操作方法は「お知らせ」とまったく同じです。
空白の部分に自由に書き込んで、画像を挿入すればOKですが、このページのように、そのイベントのタイトル画像を先頭に入れるとわかりやすいかと思います。現在行っているイベントのタイトル画像はほぼ作成してあり、簡単なボタン操作で配置できるようにしましたので、その方法をご説明します。
STEP④ タイトル画像の挿入
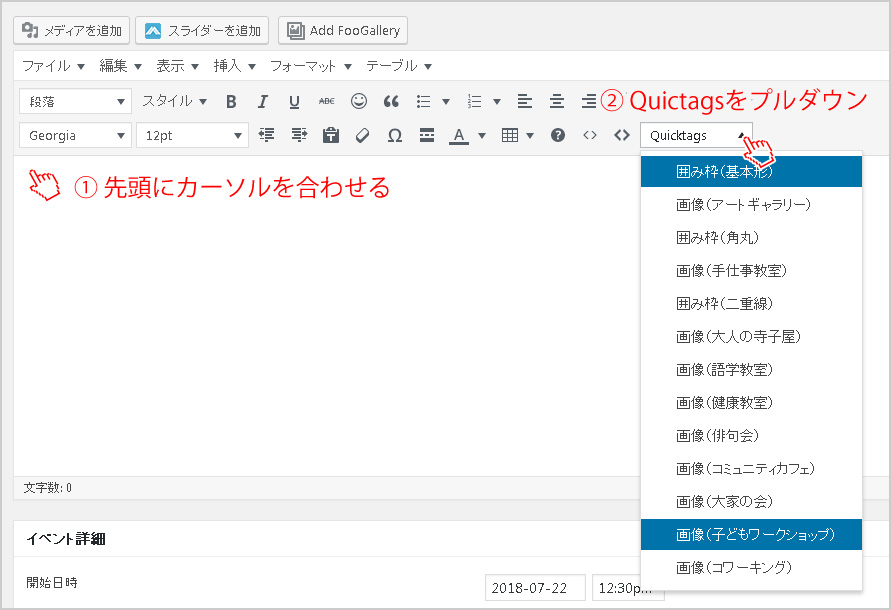
下図のように、まず先頭にカーソルを合わせ、操作パネルの「Quicktags(クイックタグ)」の矢印をクリック。
するとプルダウンメニューが表示されるので、該当するタイトルを選択します。
※催事の名称を選べば、タイトル画像だけでなく、説明文と日時などの詳細も表示されるように改良しました。
日時など変更する箇所は●になっていますので、その部分だけ書き換えてください。

STEP⑤ イベント詳細の設定
すると画像が表示されたと思いますので、その画像の下に簡単な説明文を入力します。
特別な文字の装飾などは、上と同じように「Quicktags(クイックタグ)」で設定します。サンプルはこちらのページをご覧ください。
最後に「イベント詳細」の設定をします。
ここで設定したものは、右のように反映されます。
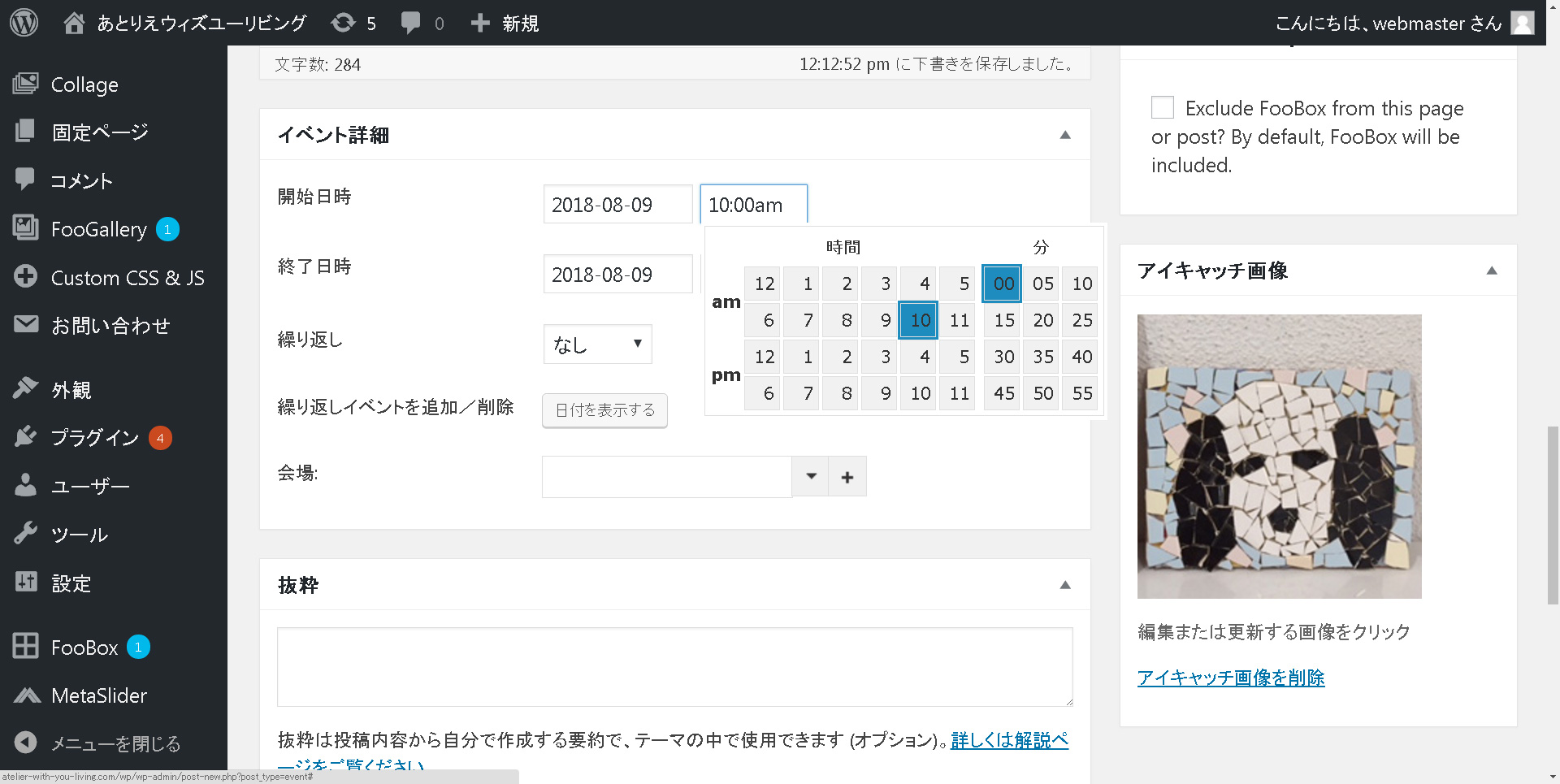
STEP⑥ 日時の設定
開始日時の日にちにカーソルを合わせると、カレンダーが現れるので、該当日を選択します。
次に時間にカーソルを合わせ、下の画像のように時間を設定します。
終了日時も同じように設定します。
STEP⑦ 画像の選択
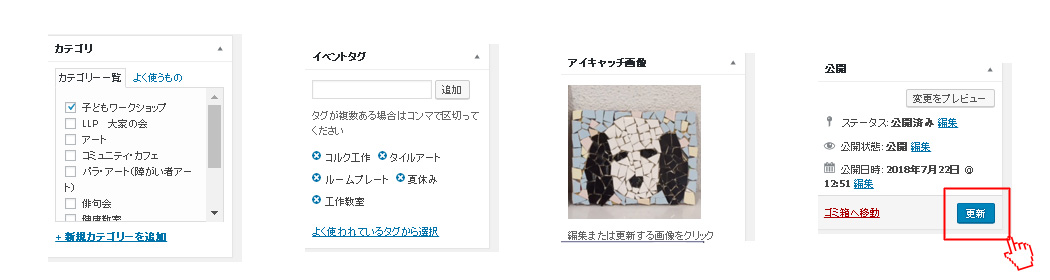
最後に「お知らせ」の時と同じように、右側の「カテゴリ」「イベントタグ」「アイキャッチ画像」の設定をしたら、「公開」をクリックしたら完了です。