ホームページの「ブログ」ページの更新方法を簡単にまとめました。
以下の説明はPCでの更新方法をもとに説明していますが、スマホやタブレットの場合も基本は同じです。
また以下の画像はクリックすると大きな画像がご覧いただけます。
STEP① ログイン
ログインページから、ユーザ名とパスワードを入力してログインします。※このページのURLはブックマークしておいてください。
ユーザ名: mitsuhashi
パスワード: antre-mitsuhashi
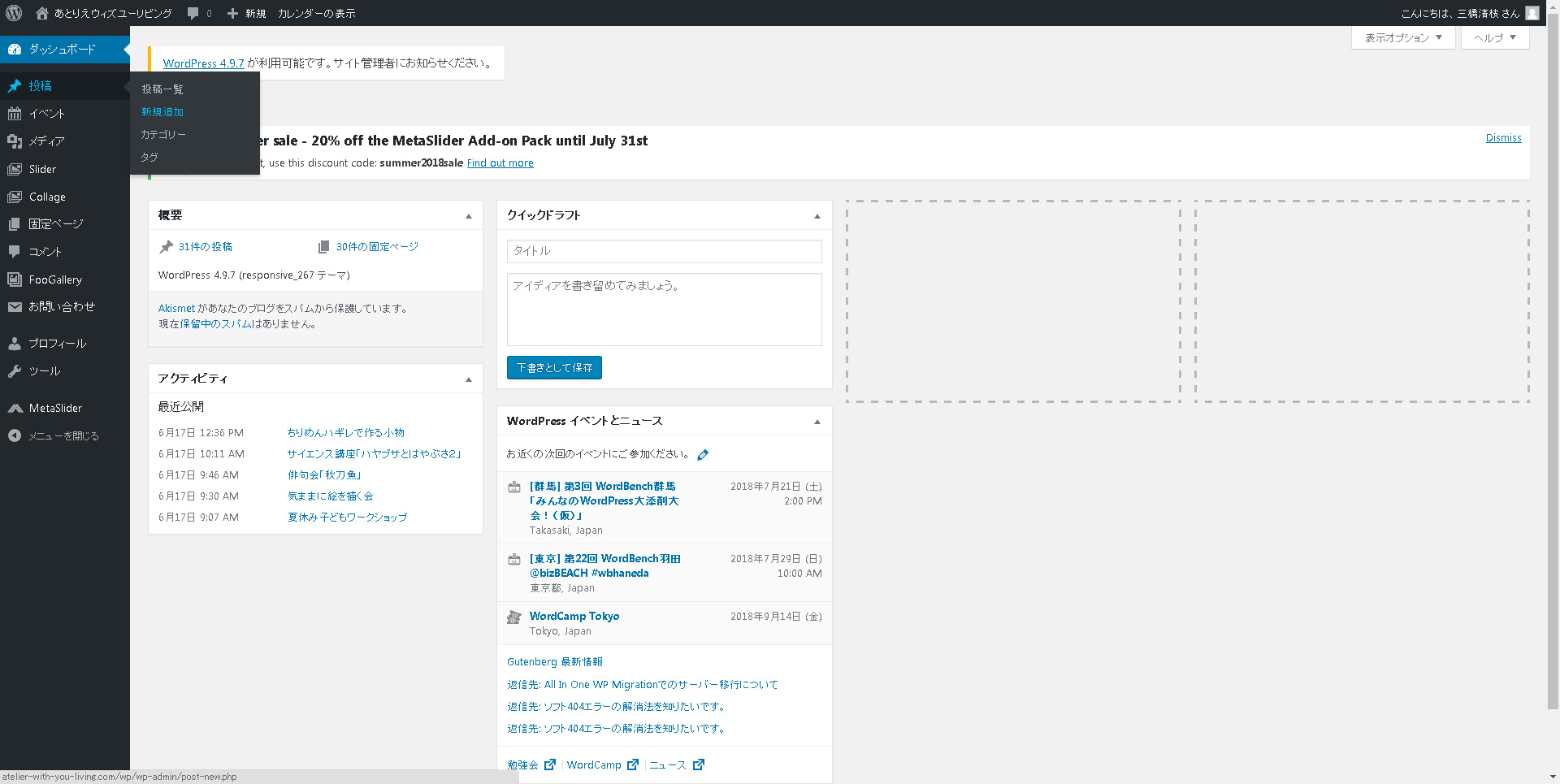
STEP② 「ブログ」ページの新規追加
「ダッシュボード」にページが切り替わったら、左にある「投稿」→「新規追加」をクリックします。
※ちなみに「お知らせ」は、「お知らせ」→「新規追加」です。(以降はブログの更新方法とまったく同じです。)
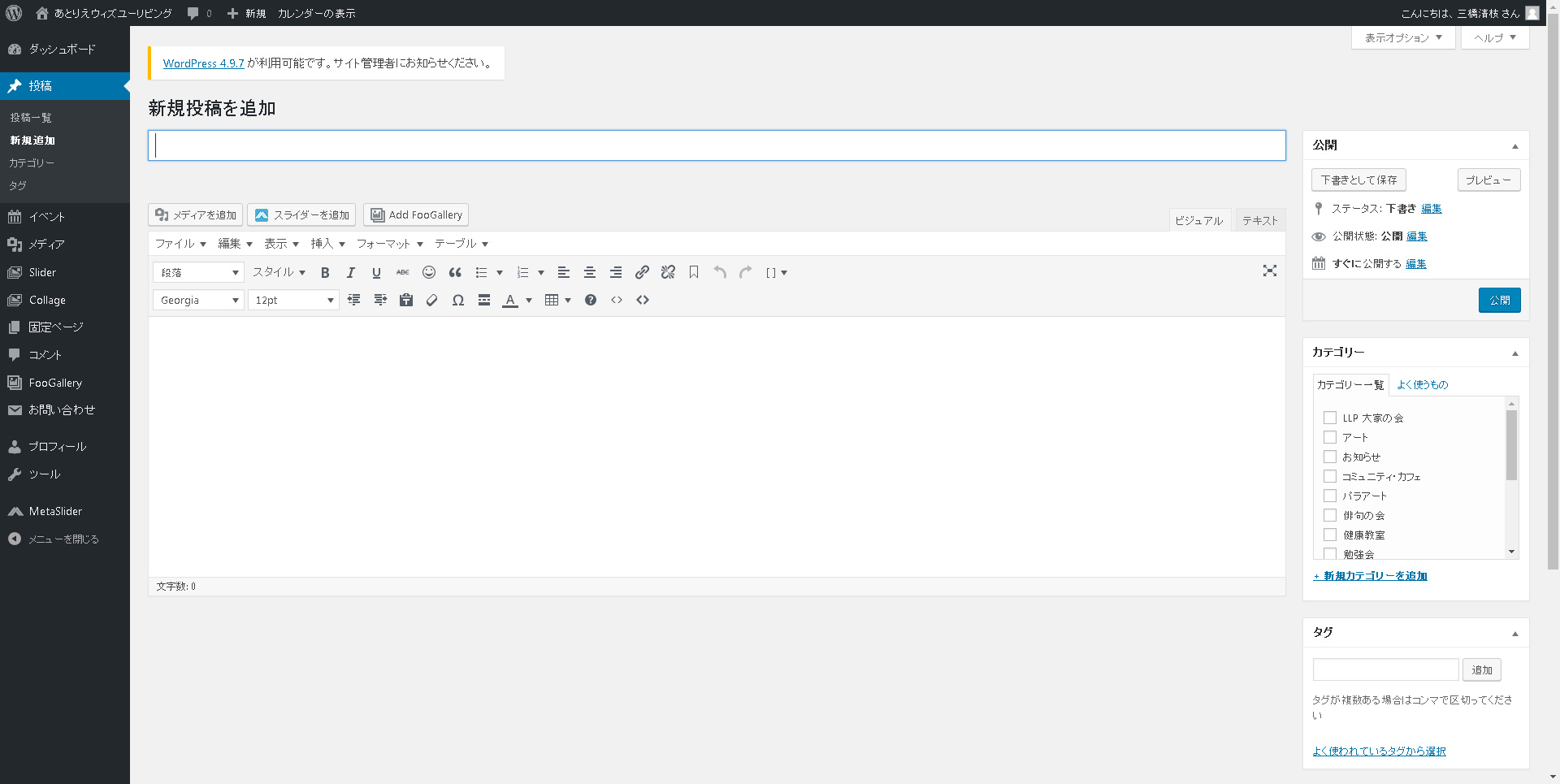
STEP③ 記事を入力
「新規投稿を追加」という画面が開きます。これがブログの投稿画面です。
まず上部にある「ここにタイトルを入力」と書かれている部分にその日のブログタイトルを入力し、
下の空白のスペースに記事を書いていきます。
※改行はシフトキー+Enterキーで通常の改行となり、Enterだけ押すと段落が分かれます。
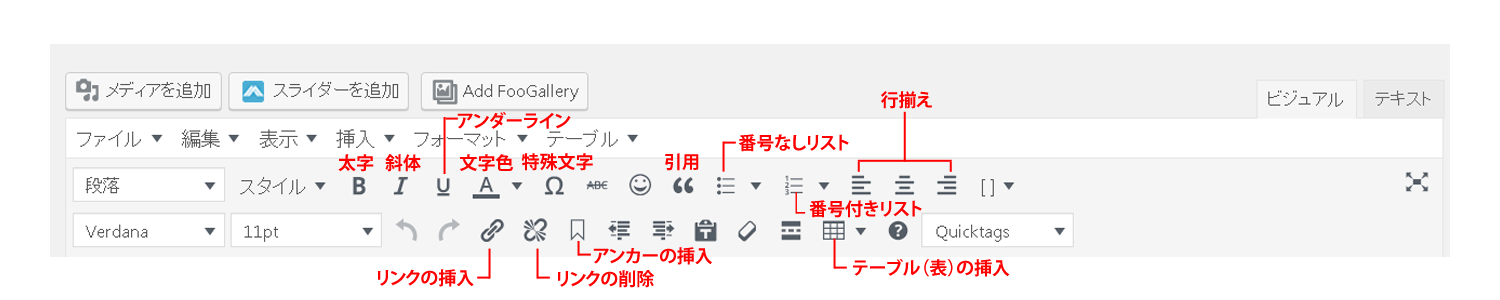
STEP④ 文字装飾いついて
文字の装飾などは、書き込み欄の上にあるツールバーを使用します。
基本的には他のブログ等と一緒ですが、各アイコンの説明は下の通りです。
記事中に見出しをつけたい場合はツールバーの「段落」の右にある▼アイコンをクリックし、「見出し3~6」のいずれかを選びます。
※「見出し1」はサイトタイトル、「見出し2」はこの日のブログのタイトルなので、主に見出し3か4をお使いください)
見出しの番号は文字の大きさもありますが、SEO的にも番号が小さい方が重要視されます。
STEP⑤ 画像の挿入
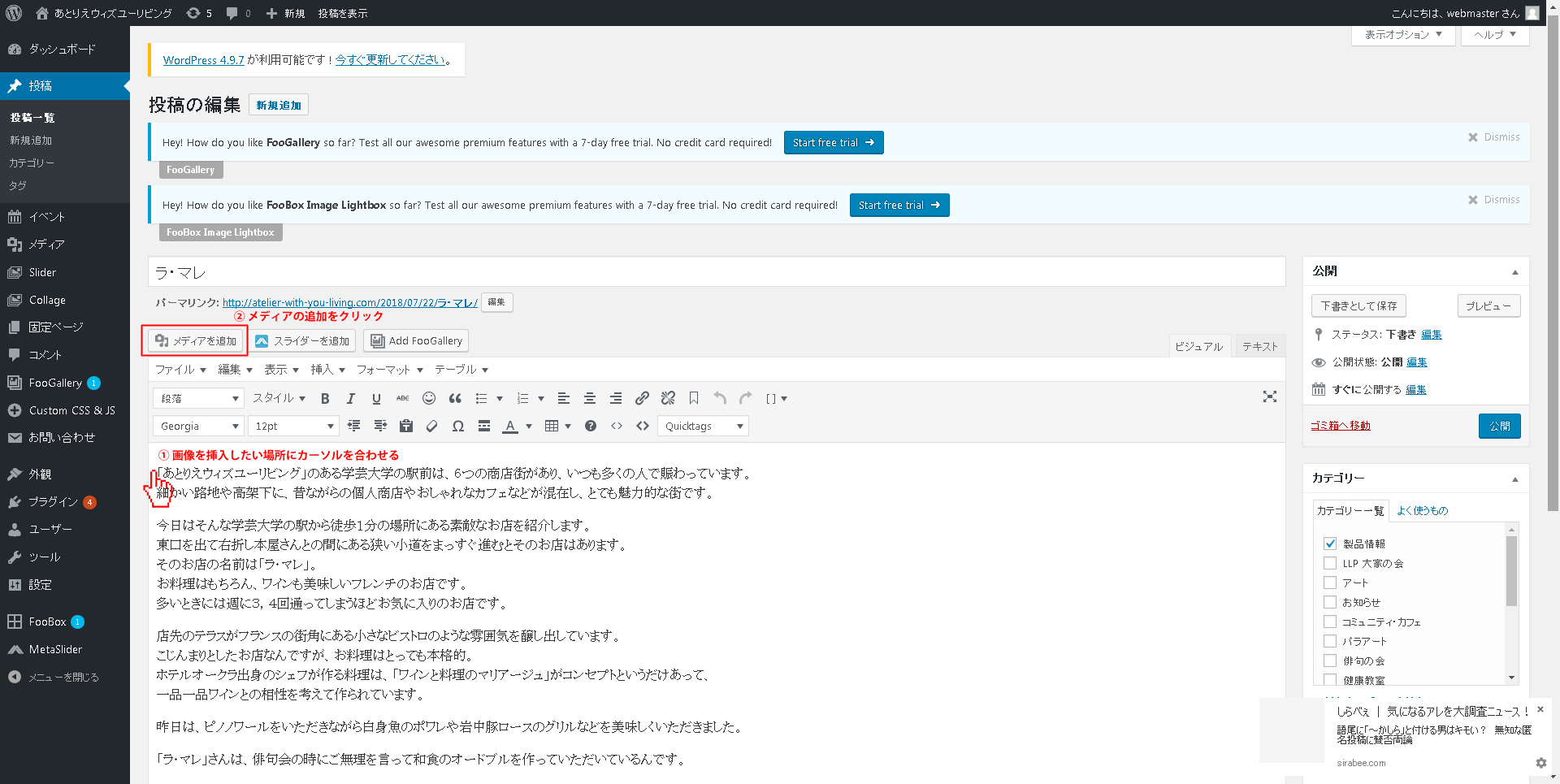
タイトルと一通り文章を打ち込んだ状態が以下の画像です。(記事の内容はダミーで作成したものです。)
本文中に画像を挿入する場合は、挿入したい場所にカーソルを合わせ、ツールバー左上の「メディアを追加」をクリックします。
STEP⑥ 画像のアップロード
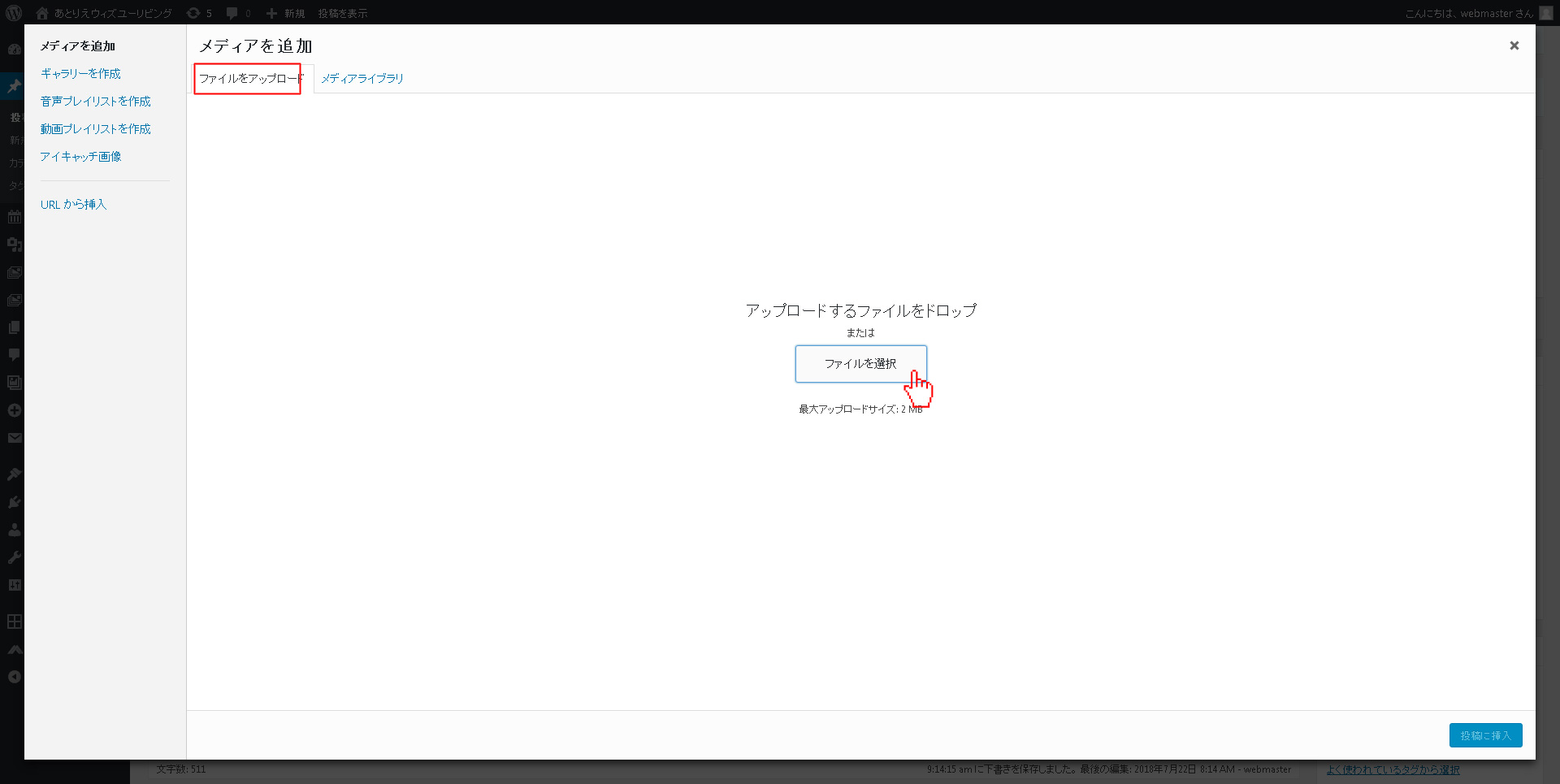
「メディアを追加」という画面が開きます。
すでに登録してある画像から挿入する画像を選ぶ時は、左上のタブを「メディアライブラリ」に、
新たに画像をアップロードする場合は、「ファイルをアップロード」にしてください。
下の図は、「ファイルをアップロード」を選んだ場合の画面です。
画面中央の「ファイルを選択」をクリックすると、パソコン内のフォルダが表示されますので、アップする画像を選択してください。
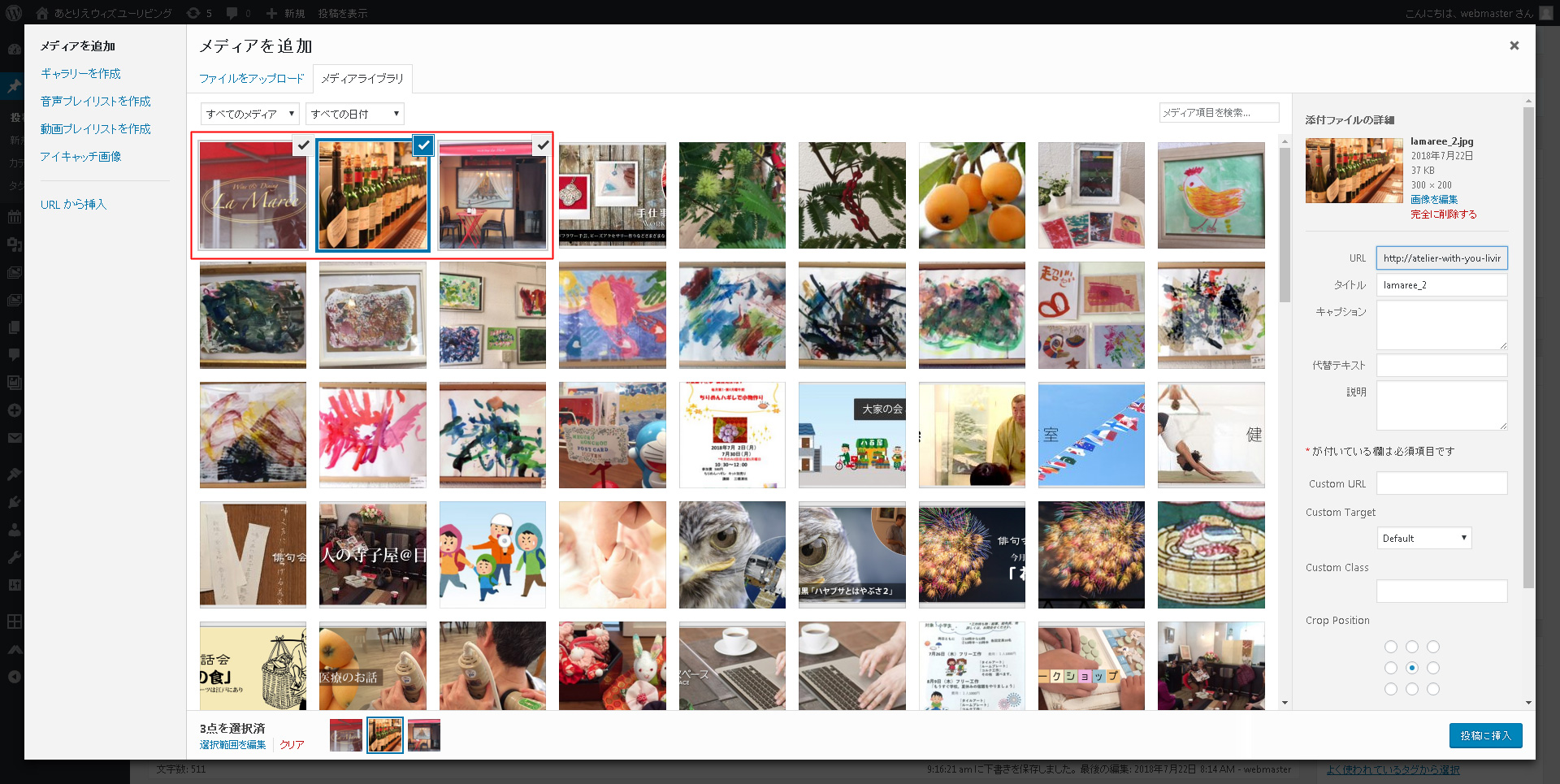
STEP⑦ 画像の選択
画像がアップされました。(一度に何枚でもアップできます。)
カーソルを合わせた場所にアップする画像を選んだら、画面右側にある「添付画像の詳細」から画像の設定を行います。
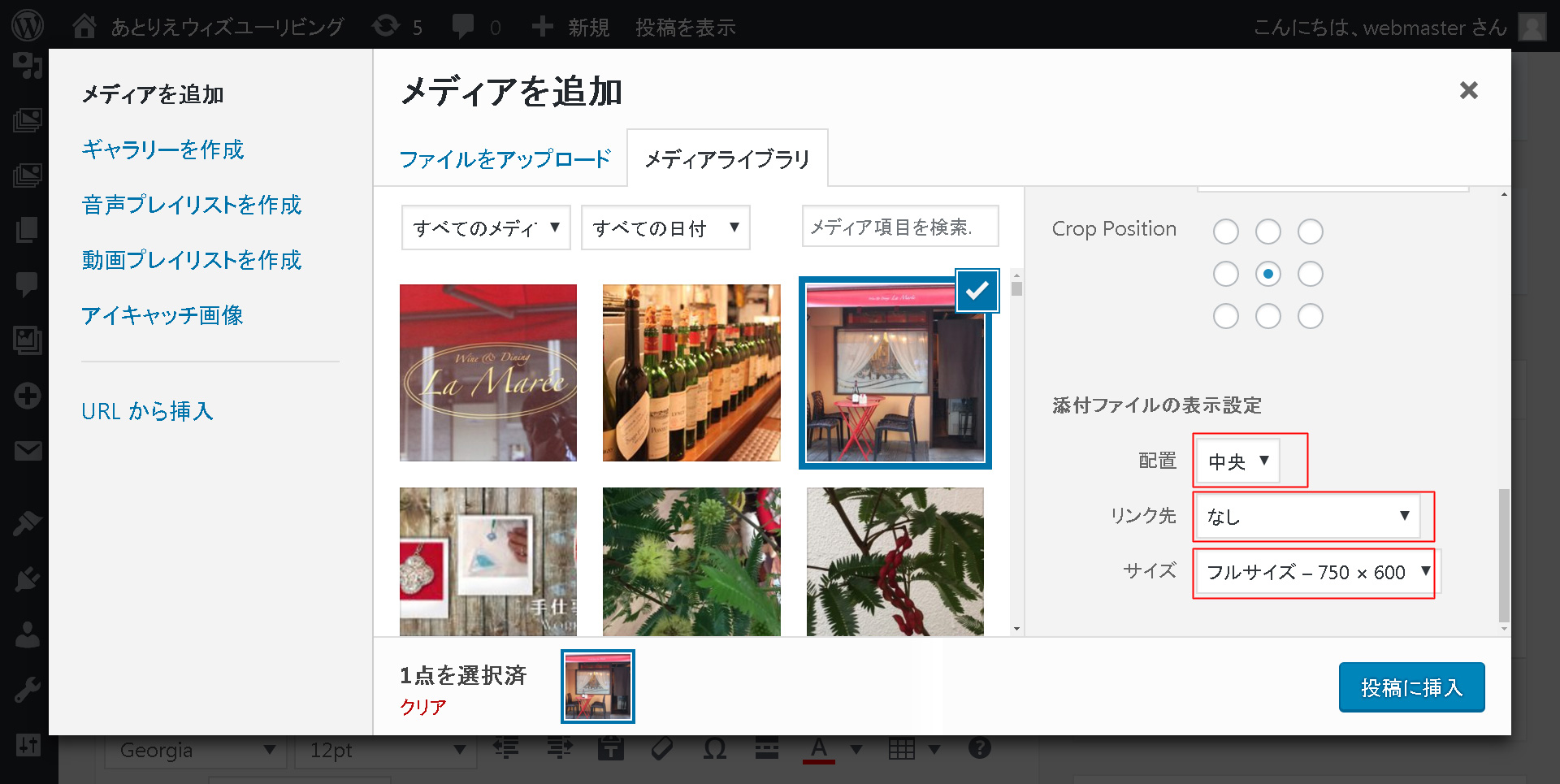
STEP⑧ 画像の設定
設定するのは「配置」「リンク先」「サイズ」の3点です。
「配置」は、画像のレイアウトを選べます。「中央」は文字通り画面の中央に画像が配置されます。それ以外の「左」「右」を選択するとテキストが画像を回りこみます。
「リンク先」は、画像にリンクを張りたい場合などに設定します。(その場合はリンクをしたいURLを入力します)通常は「なし」を選びます。
「サイズ」で表示する画像のサイズを選びます。「フルサイズ」と「大サイズ」、「中サイズ」「サムネイル」が選択できます。
STEP⑨ SEO対策
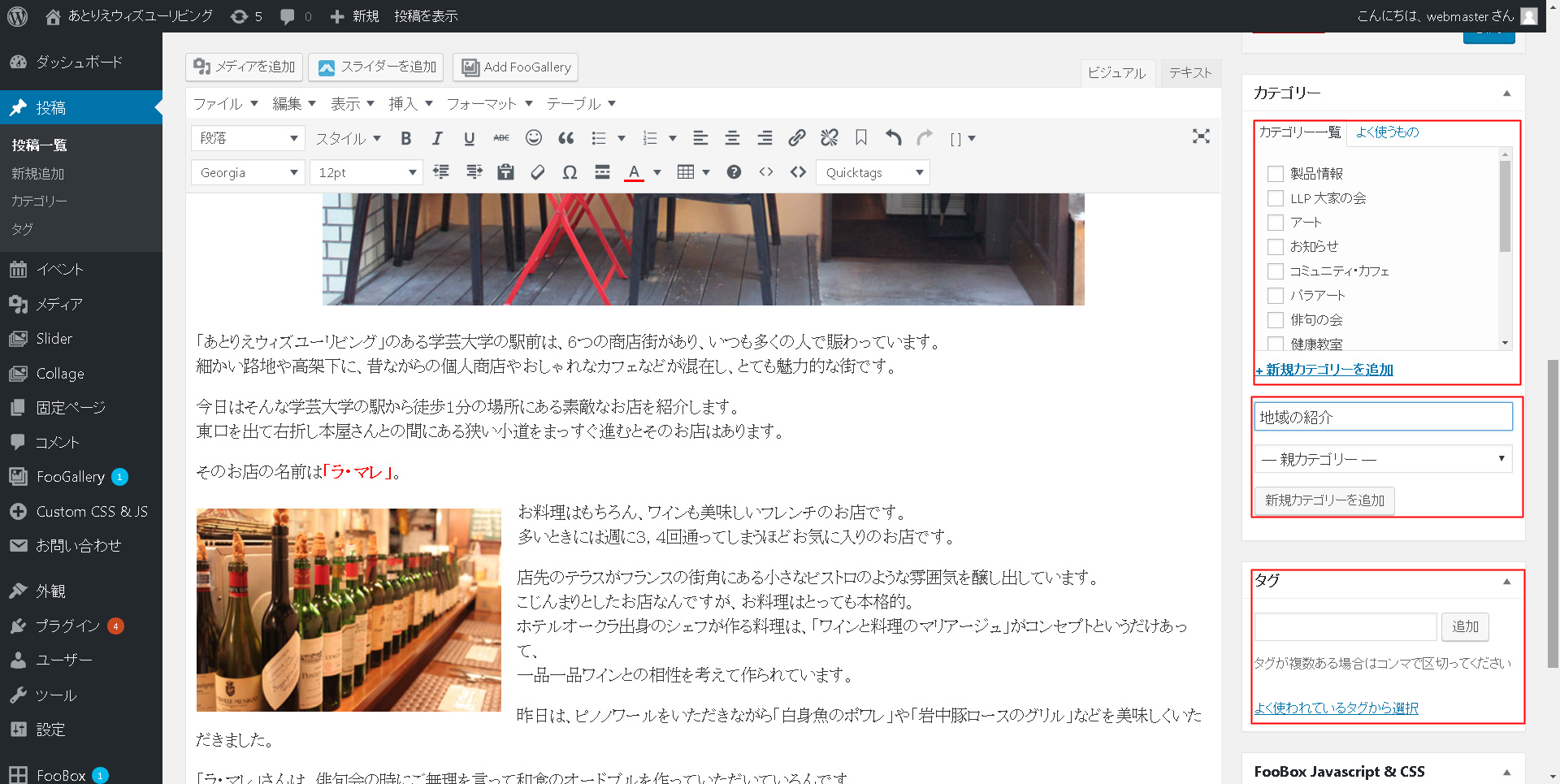
画像もアップされ、ひと通り記事も整えたら、公開前の最後の設定です。
まず「カテゴリーの設定です。
これはブログの記事をカテゴリーで分類するためのものです。ブログの記事が溜まっていった時や読者が記事を選ぶ時に便利です。
あらかじめ設定してある項目に該当するものがあれば、それにチェックを入れ、なければ「新規カテゴリーを追加」をクリックします。
ここでは新たに「地域の紹介」というカテゴリーを追加しました。
次に「タグ」の設定です。
これは検索エンジンなどに引っ掛かりやすくするためのものです。例えばパラアートの記事の場合は「パラアート,障がい者アート,」といった関連する重要ワードを入力します。(複数ある場合は小文字のカンマで区切ります)
STEP⑩ アイキャッチ画像の設定
最後にアイキャッチ画像の設定です。このアイキャッチ画像とは、TOPページや「お知らせ一覧」表示されるブログのサムネイル画像です。
右側の一番下にある「アイキャッチ画像の設定」)をクリックし、画像を選択します。(やり方はSTEP⑦と同じです。⑧の画像の設定はここではする必要はありません)
このアイキャッチ画像は、できれば400ピクセル×300ピクセルくらいのものをアップしてください。
最後に右側の一番上にある「公開」という青いボタンをクリックしたら、ブログが公開されます。
※今回ダミーで作成したブログはこちらです。
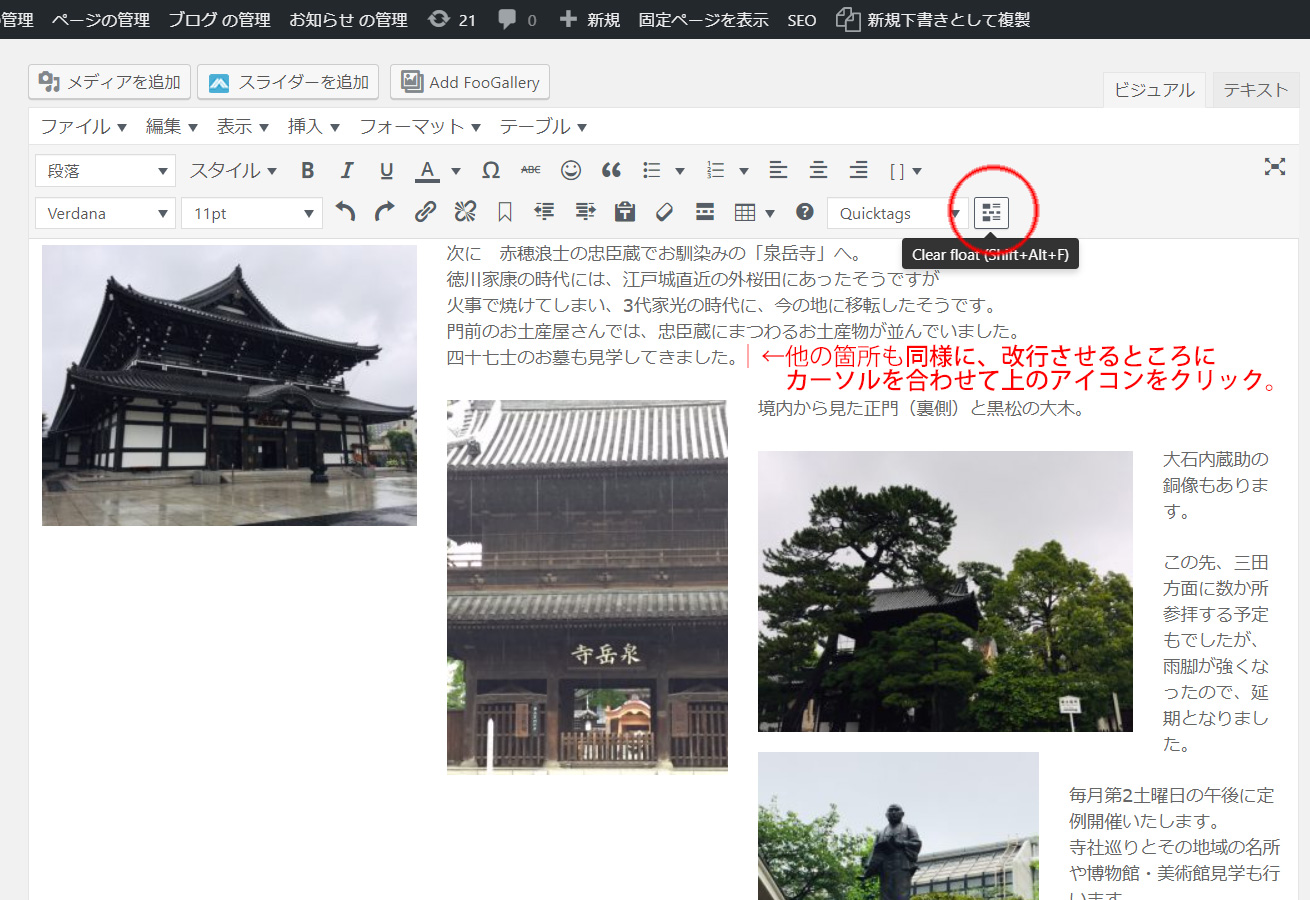
STEP⑪ 画像のテキスト回り込み解除の方法
画像を挿入する時に左寄せを選択すると、テキストが回り込みますが、左寄せで挿入した画像を並べると以下のようにテキストが回り込むスペースがなくてレイアウトが崩れます。

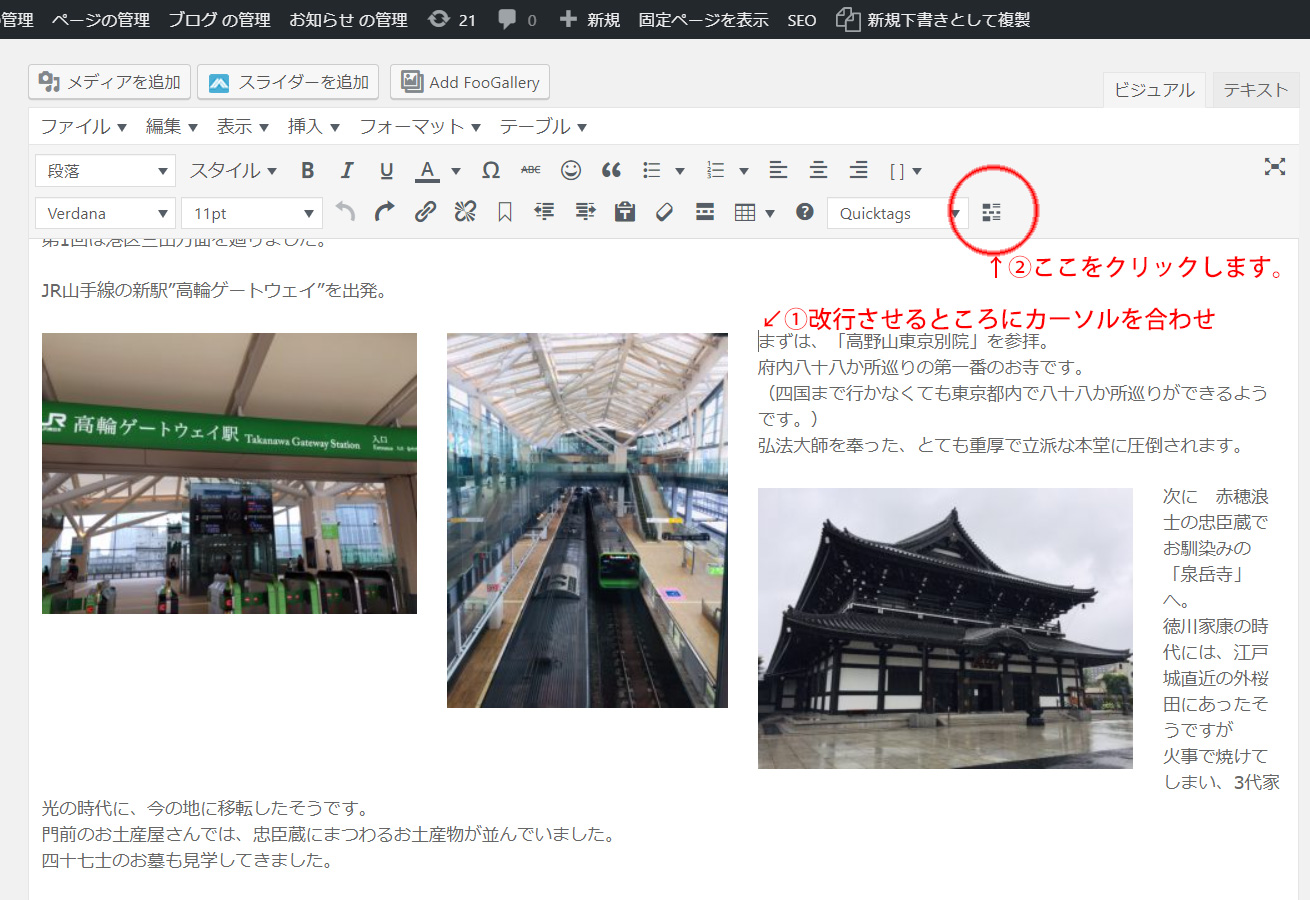
それを回避するためには、写真の高さの分だけ改行しないといけませんが、以下の方法で任意の場所から強制的に改行させることができます。
まず、改行させる個所にカーソルを合わせて、ツールバーの一番右下にあるアイコン(赤い丸で囲った部分)をクリックします。

他にもレイアウトが崩れそうな箇所がある場合は、同じ作業を繰り返します。

すべての作業が完了したら「下書き保存」か「更新」をクリックして、「プレビュー」で確認してみてください。
以下のようにテキストが改行されています。